Here is instruction to create contact page for blogspot .
Step 1: Create a page in blogspot for contact-page . Because blogspot has no option for creating page ,so we have to use a blog post as a page .
Create a blog post ,name it contact . In post option ,set the date to a day in past ,it should be a day before your blogspot account created .Because posts in blogspot are ordered in their publish date from old to new,so when we set date for blog post a day before blog created ,the post will be the oldest one and the showed in last position of posts list , rarely appeared in homepage .

after this step ,we get a page at this address
http://simplexdesign.blogspot.com/2008/10/contact.html
Step 2: Go to kontactr ,register an account .This website is a free service allow users create contact form for their site . Login to your account and get the contact form code .Copy this code.
Create a HTML/Javascript widget in blogspot ,place this widget above your blog post widget and paste contact form code into this widget content.
Step 3: what we want here the contact form only showed in contact page and hidden in other pages ,and when we access contact page ,blog post widget is hidden
step 3.1 : Hide the blog post when we are in contact page :
go to blog layout ,choose edit HTML ,check expand widget content .
paste this code after </head>
<style type="text/css">
<b:if cond='data:blog.url == "http://simplexdesign.blogspot.com/2008/10/contact.html"'>
#Blog1 {display:none;}
</b:if>
</style>
remember to change link of my contact page to link of your contact page
and save template
step 3.2 : only show contact form on contact page . It mean when you enter url of contact page ,contact form is appeared .
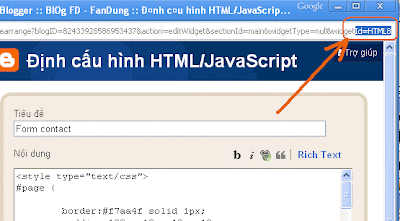
1.Finding which HTML/javascript widget contain contact form . To do this ,go to layout tab ,click on page elements ,find your html/javascript widget which you paste contact form into ,click edit at right corner .
 see where the arrow point to ,you will see the id=HTML8 ,it's id of HTML/javascript widget contain contact form .
see where the arrow point to ,you will see the id=HTML8 ,it's id of HTML/javascript widget contain contact form .2.go to layout ,edit html ,expand widget contents.
click ctr+F and find the term "id='HTML8' " ,you will see code like this :
<b:widget id='HTML8' locked='false' title='Form contact' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
3.replace the code above with this one :
<b:widget id='HTML8' locked='false' title='Form contact' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == "http://simplexdesign.blogspot.com/2008/10/contact.html"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
change link of contact page to yours . Take a look on difference between code in 2. and 3.
we only add these line :
<b:if cond='data:blog.url == "http://simplexdesign.blogspot.com/2008/10/contact.html"'>
and </b:if>
it mean if the page is http://simplexdesign.blogspot.com/2008/10/contact.html ,show the content covered in these line .
Ok,we are done .Check your own result and enjoy it !



No comments:
Post a Comment